Pull-to-Refresh in Android with Jetpack Compose
Pull-to-refresh functionality is commonly used in Android applications to enhance the user experience. It allows users to refresh content by simply pulling down on the screen. Implementing pull-to-refresh with Android Jetpack Compose is straightforward. In this article, you’ll learn how to add this feature to your Android app step by step.

Compose is a powerful tool for building user interfaces, and adding pull-to-refresh functionality is easy. Here are the steps to implement it:
First, you need to add the material library to your project. This library contains you to quickly implement pull-to-refresh functionality. To complete this step, add the necessary dependency to your project’s build.gradle file. I also used faker in order to show random data while pulling refresh.
dependencies {
// Other dependencies
implementation("androidx.compose.material:material:1.5.1")
implementation("io.github.serpro69:kotlin-faker:1.15.0-rc.1")
}@OptIn(ExperimentalMaterialApi::class)
@Composable
fun PullRefresh() {
val faker = Faker()
val refreshScope = rememberCoroutineScope()
var refreshing by remember { mutableStateOf(false) }
fun refresh() = refreshScope.launch {
refreshing = true
delay(1000)
refreshing = false
}
val state = rememberPullRefreshState(refreshing, ::refresh)
Box(Modifier.pullRefresh(state)) {
LazyColumn(Modifier.fillMaxSize()) {
if (!refreshing) {
items(100) {
Text(
modifier = Modifier
.padding(10.dp),
text = faker.name.name(),
)
}
}
}
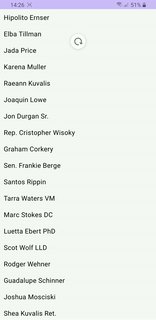
PullRefreshIndicator(refreshing, state, Modifier.align(Alignment.TopCenter))
}
}
As can be seen, it is quite easy to use. Here, while refreshing, you can reissue your API requests. For more information click here