Change Status/Navigation Bar Color by “enableEdgeToEdge” in Jetpack Compose
The SystemUIController library has been deprecated in Jetpack Compose. The recommended approach is to use enableEdgeToEdge for activity-compose version 1.8.0 and above. This enables customization of status and navigation bars, allowing for color adjustments, transparency enabling, or displaying screen content within the status bar area.
The enableEdgeToEdge method allows your Android application to display its content using the full width and height of the screen.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge(
statusBarStyle = SystemBarStyle.dark(
scrim = Color.TRANSPARENT,
),
navigationBarStyle = SystemBarStyle.light(
scrim = Color.TRANSPARENT,
darkScrim = Color.TRANSPARENT
)
)
setContent {
EdgetoedgeprojectTheme {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = MaterialTheme.colorScheme.background)
) {
Image(
modifier = Modifier
.fillMaxWidth()
.align(Alignment.TopCenter),
painter = painterResource(id = R.drawable.image),
contentDescription = "Image",
)
Text(
modifier = Modifier
.align(Alignment.BottomCenter),
text = "Bottom Text"
)
}
}
}
}
}
Let’s edit the Theme.kt file as follows. We already adjust the content color of the StatusBar with the edgetoedge function, so there is no need to specify the light/dark theme status separately in the Theme.kt file. However, if you are using separate colors for dark and light themes and want the content color of the statusBar to be light or dark, you can make the content color of the statusBar light or dark as shown below.
@Composable
fun EdgetoedgeprojectTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = false,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
val window = (view.context as Activity).window
WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = !darkTheme
}
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
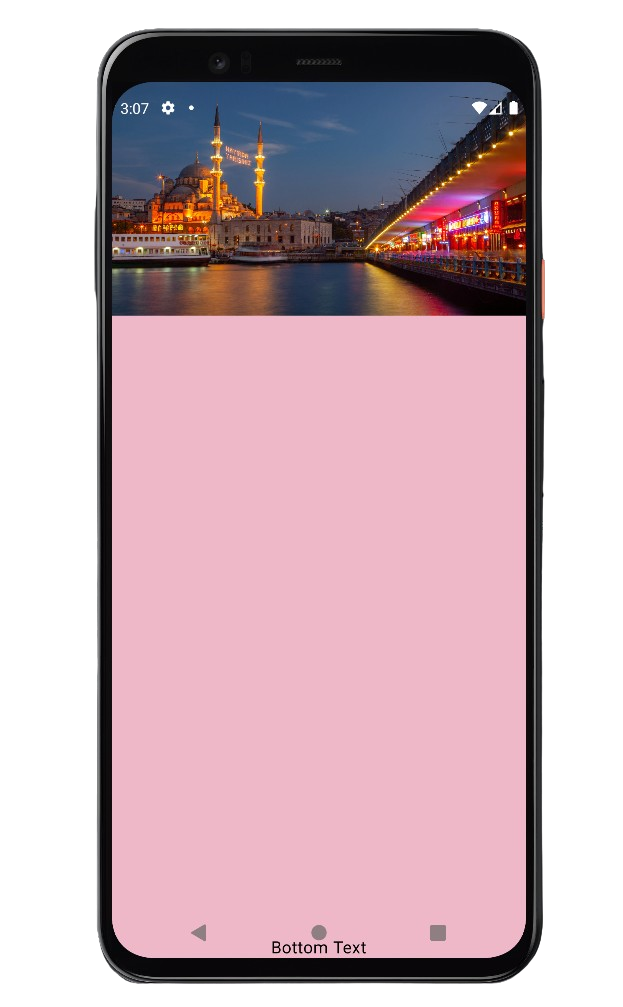
As seen in the output given, the Image covers the background of the statusBar, while the Text is inside the NavigationBar. You can give separate padding to them via the main box or give padding all at once as shown below.
setContent {
EdgetoedgeprojectTheme {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = MaterialTheme.colorScheme.background)
.systemBarsPadding()
) {
Image(
modifier = Modifier
.fillMaxWidth()
.align(Alignment.TopCenter),
painter = painterResource(id = R.drawable.image),
contentDescription = "Image",
)
Text(
modifier = Modifier
.align(Alignment.BottomCenter),
text = "Bottom Text"
)
}
}
}
If you want to give padding only to the statusBar, you can use “.statusBarsPadding()”, and if you want to give padding only to the navigationBar, you can use “.navigationBarsPadding()” Modifier extensions.




