The Importance of Modifier Order in Jetpack Compose
Jetpack Compose’s ‘Modifier’ is a foundational building block. These modifiers are used to after the behavior, size, positioning and appearance of user interface components. However, the order of modifiers can have a significant impact on how a component looks and behaves. In this article, we’ll explore why the order of modifiers is so crucial and how this ordering works.
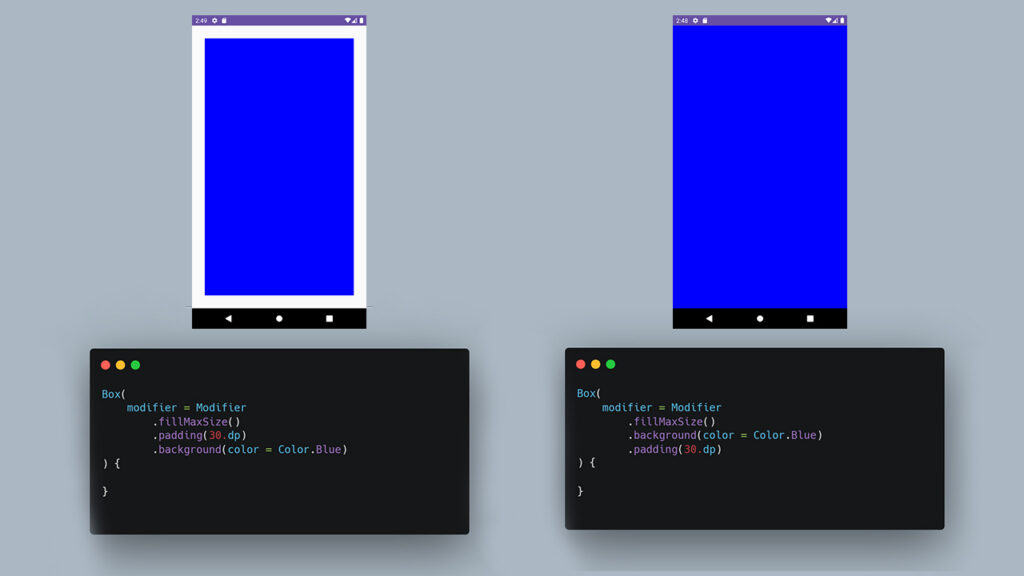
Box(
modifier = Modifier
.fillMaxSize()
.padding(30.dp)
.background(color = Color.Blue)
) {
}
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Blue)
.padding(30.dp)
) {
}
What’s the Difference?

At the first glance, both “Box” components might seem similar. However, due to the order of modifiers, there is a significant difference in how these two ‘Box’ components appear.
- First Box: it starts by filling the available space with ‘fillMaxSize()’. Then, it moves away from its content by 30 dp with ‘padding(30.dp)’. Finally, it adds a blue background with ‘background(color = Color.Blue)’. In this scenario, the blue background will be outside the padding, covering the entire box size.
- Second Box: Again, it fills the available space with ‘fillMaxSize()’. But this time, it first adds a blue background with ‘background(color = Color.Blue)’ and then moves away from its content by 30 dp with ‘padding(30.dp)’. Here the blue background will only cover the box’s content, and the padding will be inside the blue background.
Another example: Scrolling
@Composable
fun HomeScreen() {
val scrollState = rememberScrollState()
Column(
modifier = Modifier
.fillMaxSize()
.verticalScroll(scrollState)
.padding(100.dp)
) {
for(i in 0 until 100) {
Text("Jetpack Compose")
}
}
}
When ‘verticalScroll(scrollState)’ is applied before ‘padding(100.dp)’, it means that the entire ‘Column’, including the padded areas, becomes scrollable. In other words, you can control the scroll even from the padded spaces.
However, if the ‘scrollState’ were applied after the ‘padding’, the scroll control would be limited only the content area, excluding the padded spaces. The padded areas would remain static and wouldn’t respond to scroll gestures.
Conclusion:
The order of modifiers in Jetpack Compose is not jus about aesthetics; it can also dictate the behavior and interaction of your UI components. Being mindful of this order can help you achieve the desired user experience. Whether you’re aiming for a specific visual appearance or a particular behavior like scrolling, the sequence of your modifiers plays a pivotal role. Always test the behavior after rearranging modifiers to ensure it aligns with your intended design and functionality.



